MY NEW YORK MAP
FAVOURITE SPOTS AND VINTAGE SHOPS
... and a cinematic twist!
By studioantzee.com
I love New York. Even though I live in Norway, I've been fortunate enough
to get the chance to visit New York three times together with my boyfriend. But it's three years since our last
visit,
and I really miss it! So when I was learning about making maps with code recently, I decided to make a custom map
that features a few of our favourite spots
in New York.
You can zoom and drag and click like you normally do on a map. There's also a bit of info in
the tooltip (the addresses of the vintage shops may change).
(text continues below the map)
ON THE MAP: FAVOURITE SPOTS

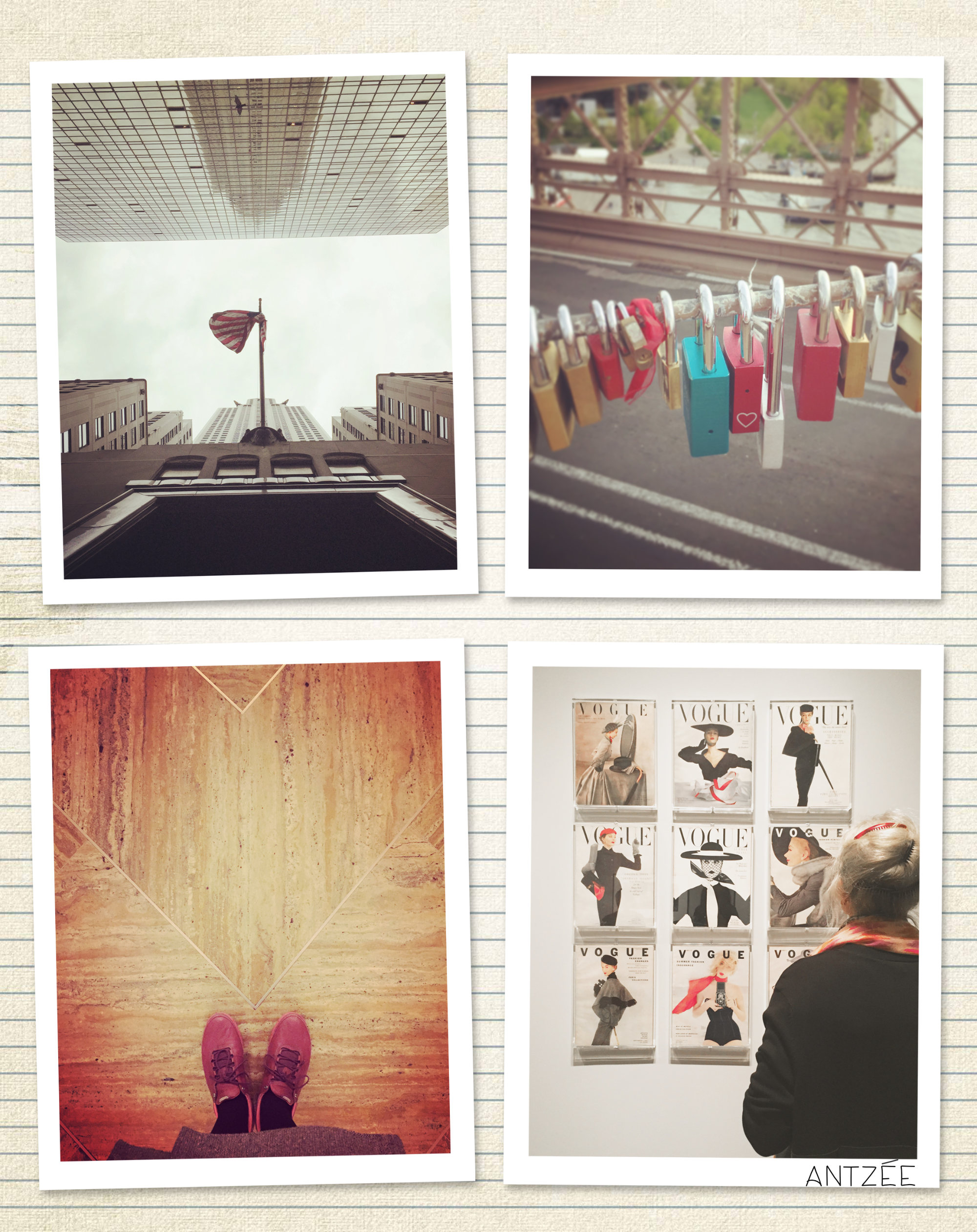
Many of my favourite places in New York are simply the famous ones! Central Park, The Metropolitan Musem, Chrysler Building (which I absolutely adore because of its Art Deco architecture), High Line, Brooklyn Brigde, and Chelsea Market. I've visited most of these places more than once, but I like to revisit - and sometimes, one discovers something new.

ON THE MAP: A COMPANION

I wanted to do something fun with the travel photos on the trip. So I drew this small paper figure that would come along with us and appear in the photos. The idea is heavily inspired by "Le Fabuleux Destin d'Amélie Poulain", a French movie I adore as much as I adore New York. We had photo shoots at Brooklyn Bridge, Grand Central Terminal, and Chrysler Building (it's not Photoshop!).

ON THE MAP: VINTAGE SHOPPING

I spent many hours browsing the fabulous vintage and second-hand shops of New York - a good alternative to souvenir shops! I'm sure I missed several gems, but there are a few good ones on the map (Becaon's Closet in Brooklyn is huge, so make sure you have enough time!). The boyfriend found some cool stuff, too. And no, a girl can never have too many scarves.

It was also really nice to see more of Brooklyn and Williamsburg when we were vintage hunting there. Walking around is a great way of seeing a city!

HOW THE MAP WAS MADE / THE NERDY BITS
The base map is made with Leaflet.js. The map layout is a map tile from
Mapbox. I tweaked the colours a bit in Mapbox Studio so they slightly resemble the colours in the
Amélie movie. Leaflet allows custom markers, so I drew mine in Affinity Designer and exported them as PNGs.
The locations and info comes from a csv with a small data set I made. Data loading,
assignment + placement of the markers, and text in the tooltip is done with JavaScript.
Text, drawings, web design, photos Amelia Lina Frances Antzée 2017-2025.